No marketing digital, a página de vendas é uma das peças mais importantes para transformar visitantes em clientes. Ela é o local onde acontece a decisão de compra. Por isso, não basta apenas ter uma página bonita: ela precisa ser estratégica e persuasiva.
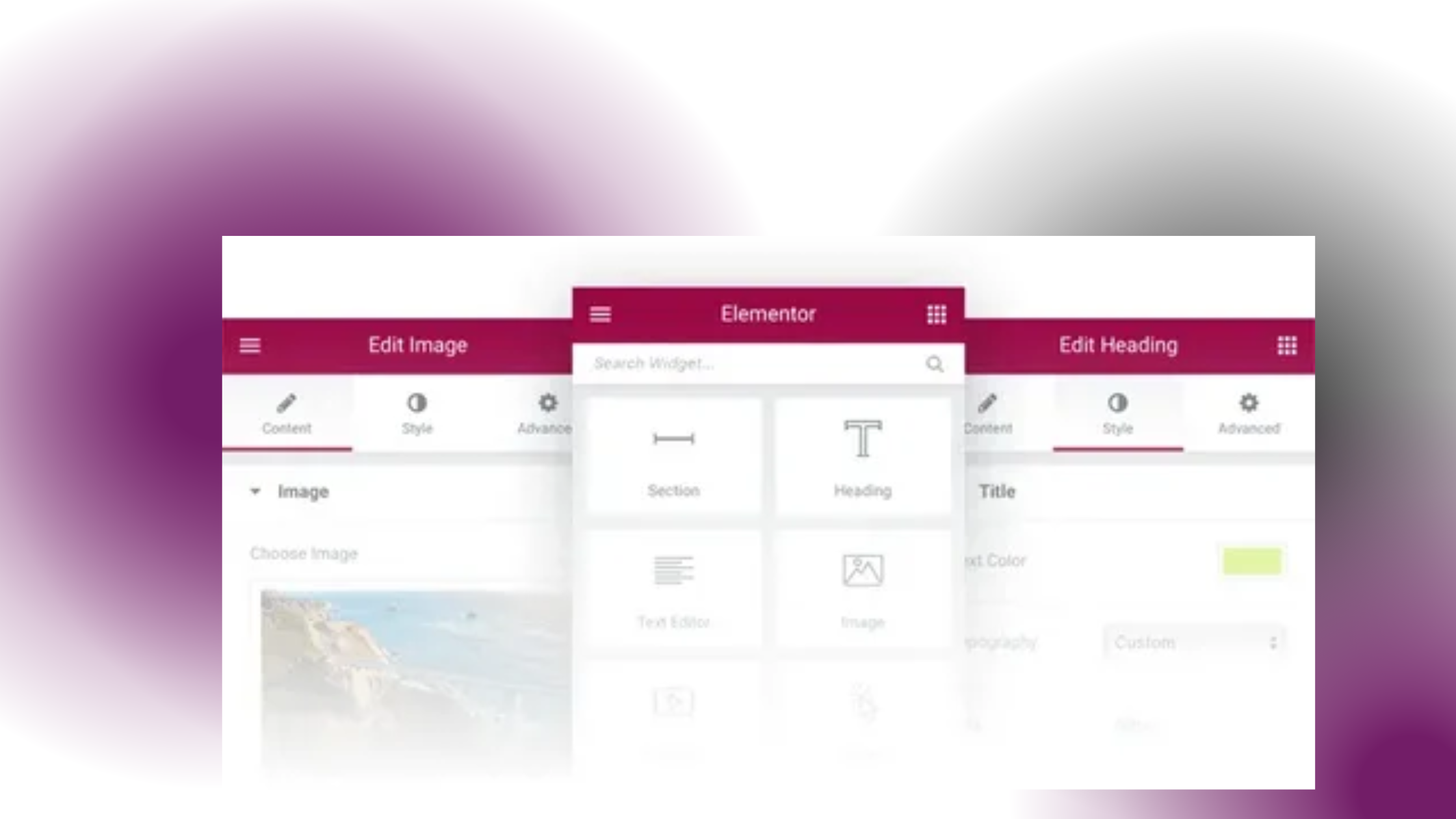
Uma das ferramentas mais poderosas para criar páginas de vendas profissionais e otimizadas é o Elementor, o construtor visual para WordPress que permite montar páginas de forma prática, mesmo sem conhecimento técnico.
Neste artigo, você vai aprender como criar páginas de vendas que realmente convertem usando o Elementor, seguindo as boas práticas de copywriting, design e experiência do usuário.
Por que usar o Elementor para criar páginas de vendas?
O Elementor é a escolha ideal para quem quer liberdade criativa, rapidez e otimização. Com ele, você pode:
- Personalizar todos os elementos da página;
- Criar páginas responsivas para dispositivos móveis;
- Adicionar gatilhos mentais de forma visual;
- Fazer testes A/B facilmente;
- Integrar com sistemas de pagamento, e-mail marketing e ferramentas de análise.
Tudo isso sem depender de programadores ou de plataformas engessadas.
Agora, vamos ao passo a passo para criar páginas que vendem de verdade.
1. Estruture a página antes de começar
Antes de abrir o Elementor e começar a arrastar elementos, planeje a estrutura da sua página. Uma página de vendas que converte precisa seguir uma sequência lógica:
- Headline forte: frase inicial que chama atenção e apresenta a promessa.
- Subheadline: reforço que explica a transformação oferecida.
- Apresentação do problema: conexão emocional com a dor do público.
- Apresentação da solução: introdução do seu produto ou serviço.
- Benefícios claros: o que a pessoa vai ganhar ao comprar.
- Provas sociais: depoimentos, resultados, números.
- Oferta irresistível: bônus, garantias e vantagens exclusivas.
- Chamada para ação: botão de compra destacado.
- Garantia: política de reembolso ou compromisso de satisfação.
- FAQs: respostas para dúvidas comuns.
- Nova chamada para ação: reforçando o convite à compra.
Essa estrutura guia o visitante pela jornada da compra de maneira natural e eficiente.
2. Comece com uma seção de destaque (Hero Section)
No Elementor, crie uma nova seção no topo da página com:
- Um fundo impactante (imagem leve ou cor sólida);
- Uma headline clara e direta;
- Uma subheadline que complemente a promessa;
- Um botão de chamada para ação (Call to Action – CTA) visível logo de início.
Exemplo de headline eficiente:
“Aprenda a criar seu próprio site profissional em 7 dias, mesmo começando do zero.”
Lembre-se: o objetivo da primeira dobra da página é fazer a pessoa continuar lendo.
3. Apresente o problema e amplie a dor
Na sequência, use um bloco para falar sobre a dor que o seu produto resolve.
Use títulos como:
- “Você já se sentiu frustrado tentando vender online?”
- “Cansado de perder vendas por não ter uma estrutura profissional?”
Amplificar o problema gera identificação. E onde há identificação, há atenção.
Use elementos do Elementor como listas com ícones para deixar essa seção visualmente atraente.
4. Mostre sua solução e seus diferenciais
Crie uma nova seção para apresentar o seu produto ou serviço como a solução ideal.
Mostre:
- O que é o produto;
- Para quem ele é indicado;
- Quais problemas ele resolve;
- Por que é diferente das outras opções.
Aqui você pode usar:
- Imagens ilustrativas do produto;
- Vídeo de apresentação (opcional);
- Títulos destacados para facilitar a leitura.
No Elementor, o widget de colunas pode ser usado para criar comparações rápidas entre “Antes” e “Depois”, aumentando o impacto visual.
5. Destaque os benefícios
Em vez de listar apenas características do produto, destaque benefícios reais para o cliente.
Use bullet points com frases curtas e objetivas:
- “Aprenda a montar páginas que convertem sem precisar de programador.”
- “Ganhe mais autonomia para lançar seus produtos digitais.”
- “Aumente sua taxa de conversão com páginas otimizadas.”
Benefícios vendem, características informam. Foque nos benefícios.
6. Provas sociais e credibilidade
Depoimentos, avaliações positivas e estudos de caso são fundamentais para reduzir objeções e gerar confiança.
No Elementor, você pode usar:
- Widget de Testimonials (Depoimentos);
- Carrossel de depoimentos;
- Imagens de resultados antes e depois;
- Selos de garantia ou prêmios, se aplicável.
Inclua pelo menos três provas sociais relevantes.
7. Apresente a oferta e os bônus
Agora é hora de tornar sua oferta irresistível.
Deixe claro:
- O que o comprador vai receber;
- O valor normal do pacote;
- O desconto atual ou condição especial;
- Quais bônus estão incluídos (se houver).
Exemplo de bônus:
- “Checklist exclusivo para criar páginas mais rápidas.”
- “Template de página pronto para Elementor.”
Mostre o valor de cada bônus e destaque o quanto o cliente está economizando.
8. Crie uma chamada para ação poderosa
Seu botão de compra precisa ser destacado e visível.
Dicas para o botão no Elementor:
- Cor contrastante;
- Texto claro e objetivo (ex: “Quero garantir minha vaga”);
- Posição estratégica (aparecendo mais de uma vez na página);
- Tamanho adequado para fácil clique no mobile.
Evite botões genéricos como “Enviar” ou “Clique aqui”. Seja específico.
9. Adicione uma seção de garantias
Oferecer uma garantia ajuda a remover o medo da compra.
Exemplos:
- “Garantia incondicional de 7 dias: se não gostar, devolvemos seu dinheiro.”
- “Você tem 14 dias para testar o curso sem riscos.”
Crie uma seção destacada, com selo de garantia visual e texto tranquilizador.
10. Insira uma seção de perguntas frequentes (FAQ)
Responda antecipadamente às dúvidas mais comuns do seu público.
Exemplos de perguntas:
- “Por quanto tempo terei acesso ao curso?”
- “Em quanto tempo receberei o material?”
- “Preciso de conhecimento técnico prévio?”
O Elementor permite criar seções de FAQ com colapsos (acordeões), deixando a página organizada e fácil de navegar.
11. Otimize para dispositivos móveis
A maioria das pessoas vai acessar sua página pelo celular. Portanto, sempre:
- Ajuste fontes e botões para mobile;
- Teste a navegação pelo celular;
- Reduza o tamanho das imagens para acelerar o carregamento.
No Elementor, há um modo de edição específica para dispositivos móveis, facilitando essa adaptação.
12. Publique e teste sua página de vendas
Antes de divulgar, teste a página:
- Clique em todos os botões;
- Leia todo o conteúdo;
- Verifique se há erros de ortografia;
- Peça para outra pessoa revisar.
Se possível, faça testes A/B alterando pequenos elementos (como cor do botão ou título) para encontrar a versão que converte melhor.
Conclusão: Sua página de vendas é o vendedor que trabalha 24 horas por você
Construir uma página de vendas que converte é essencial para transformar sua estrutura digital em uma verdadeira máquina de vendas.
Com o WordPress e o Elementor, você tem nas mãos as ferramentas ideais para criar páginas profissionais, rápidas e persuasivas, sem depender de terceiros ou plataformas limitadas.
Agora que você aprendeu o passo a passo para construir páginas que vendem, no próximo artigo vamos falar sobre outro ponto crucial para seu sucesso digital:
“5 erros que você deve evitar ao montar seu site para vender infoprodutos”
Fique atento, porque entender esses erros pode economizar muito tempo e dinheiro no seu projeto digital.